工作中,尽管我们使用表单的场景形形色色,然而作为表单的制作人,我们又都有一个相同的目的:希望更多人填写我们的表单!!
So,在表单设计和制作的过程中,有哪些手段可以帮助提升表单的填写率?又如何更好地防止用户出错或中途流失,并提升转化率呢?
本文,麦小客总结了一些方法:只需掌握好以下4招,表单填写率蹭蹭蹭上涨~
//////////
一 “说服"用户进行填写
制作表单时,你可以告知用户为什么要填写表单,以及他能获得什么,让用户看到把信息给你的好处。
举个例子,在邀请用户进行产品或服务的满意度调研时,一是可以告诉用户他的意见将在后续的产品迭代中被采纳,二是可以清晰地告诉用户参与问卷的话,TA可以获得哪些奖励,如获得周边礼物一份、代金券一张、或是其他福利。

不仅是要告诉用户填完整个表单可以得到什么好处,你还可以更加具体一点,告诉用户你让他填写的某一项信息是出于怎样的考虑。

通过设置默认提示文字,就可以达到提醒用户的效果:
.jpg)
二 为用户节省时间
花费大量时间填写表单信息,很容易使用户失去耐心而放弃填写,有没有哪些好的方式辅助用户更好地填写?有的!
麦客自动填写功能
对于经常填写你各种表单的用户而言,一些常规的信息比如手机号码、姓名、邮箱可能已经填写过很多次了,这种情况下,麦客的自动填写功能可以有效地简化用户填写步骤。
如何操作?
▶ 很简单,在表单中使用联系人组件即可。
当填表人提交表单后,填写在联系人组件里的信息会自动加密缓存到本地,当填表人在相同的浏览器中再次打开含联系人组件的表单时,缓存的数据会自动填充到对应的联系人组件中,提升填写速率。

填写验证规避错误
进行有效的校验,能让用户能及时修改、补充缺漏的信息。麦客就为大家提供了多种验证方式,你只需在制作时“勾选”相关的设置即可:
① 验证手机格式

▶设置方式:勾选设置项,港台地区同样支持验证

② 验证邮箱格式

▶设置方式:勾选“验证邮箱格式”设置项
.jpg)
三 更合理的排版布局
表单始终是用来让人“填”的,那么拥有合理的组件布局和内容排版,对提升填写体验自然也是十分重要的。
就让我们从下面几个方面来看看,如何让表单中这么多组件拥有更加合理的布局排版吧~
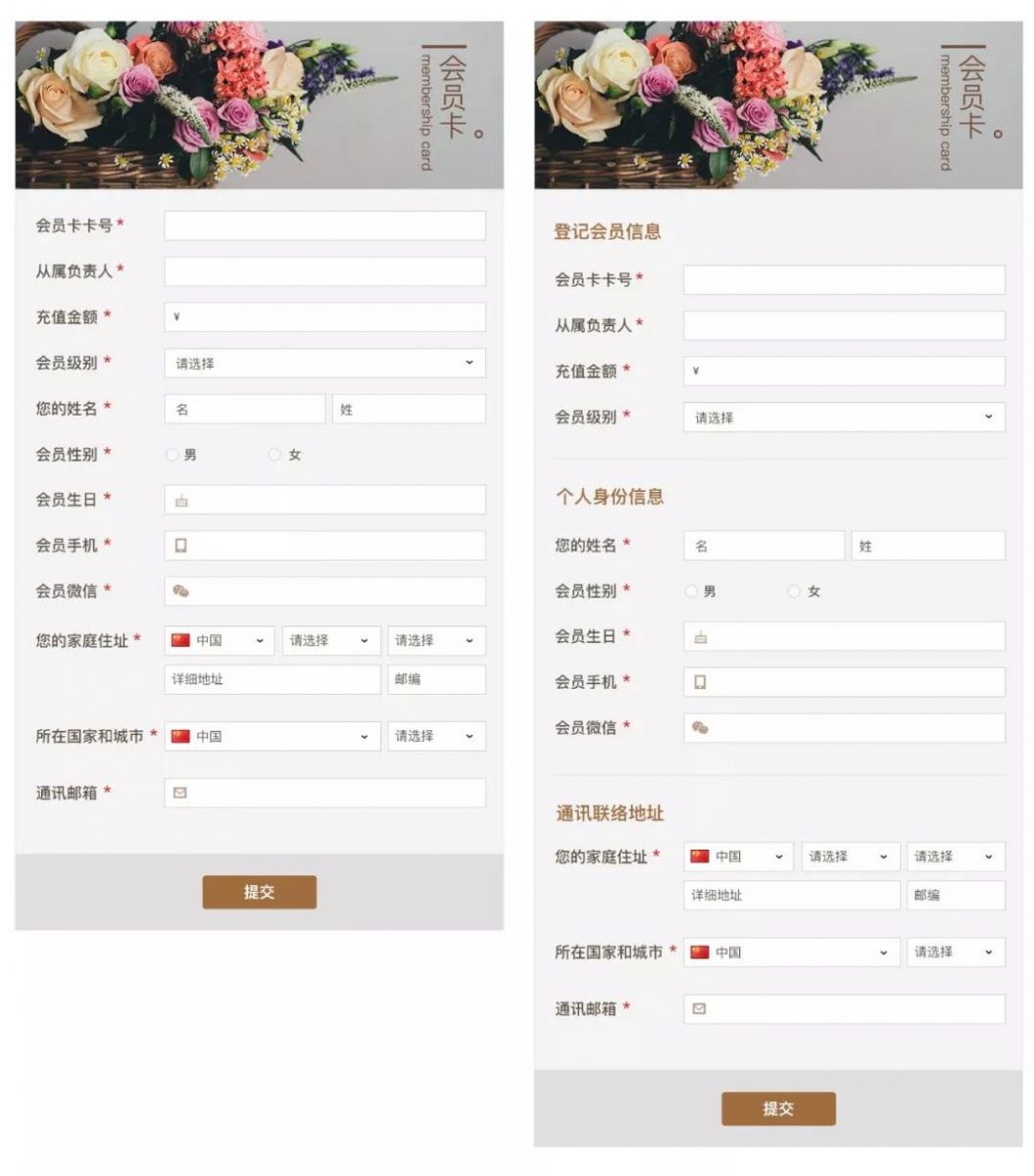
1.分类组织信息
如果表单的字段过多,而又无法避免的时候,可按照业务逻辑进行分类,把冗长的表单划分成几部分进行排布。

使用以下两个组件,可以帮你进行页面信息的组织:


2.合理的组件布局
表单中展示图片和描述文字等更加丰富的信息时,可以在同一行排列多个组件,让页面布局更合理更紧凑,不仅有效节省表单空间,也让观赏效果更佳。

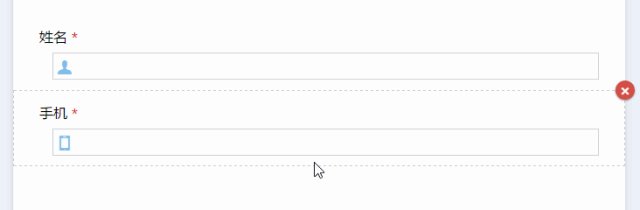
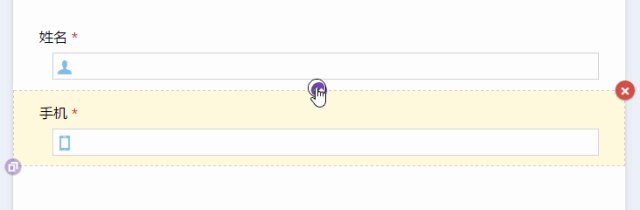
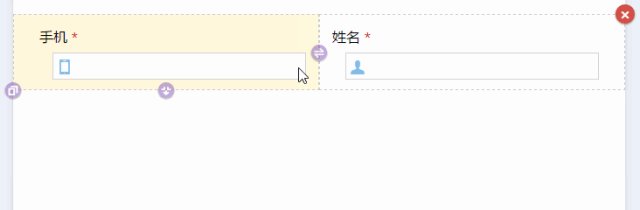
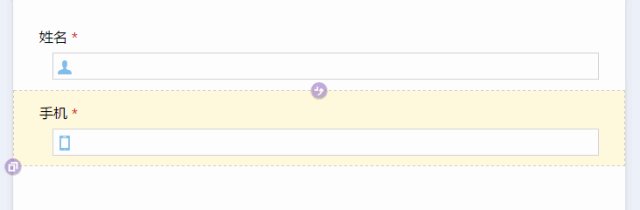
▶ 具体操作方式:
编辑表单时鼠标左键点击选择需要移动的组件,根据随后出现在这一组件周围的提示小图标,进行向上挤、向下挤、左移、右移等操作:

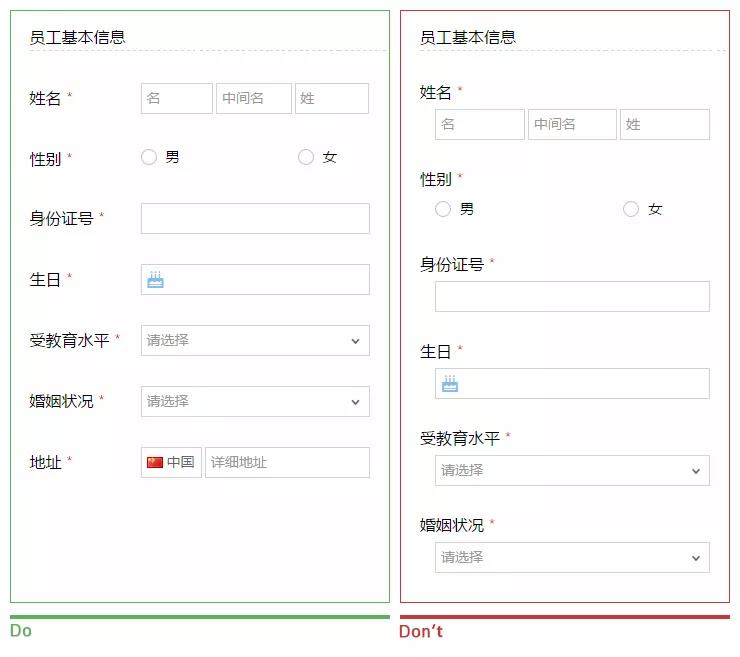
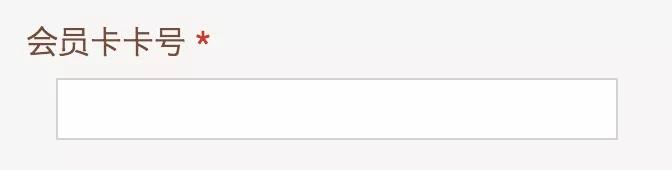
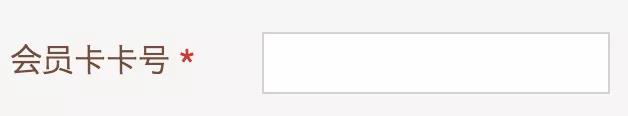
3.组件的“左右布局”排版
面对大批量数据输入的情况,相较于“上下布局”即标题和输入框顶部对齐的方式,更建议使用“左右布局”即标题和输入框左对齐,便于用户浏览,并缩短页面的高度。

(ps.该功能适用于PC端表单设计)
▶ 具体操作方式:切换设置组件排版方式
上下布局


左右布局


四 保持简洁和清晰
保持简单、清晰,是对用户最好的体验。制作表单时,可以让你的表单保持简短精炼,只保留最有必要的数据。
在此基础上,还有两个方式帮你的表单更精简、清晰:
逻辑表单
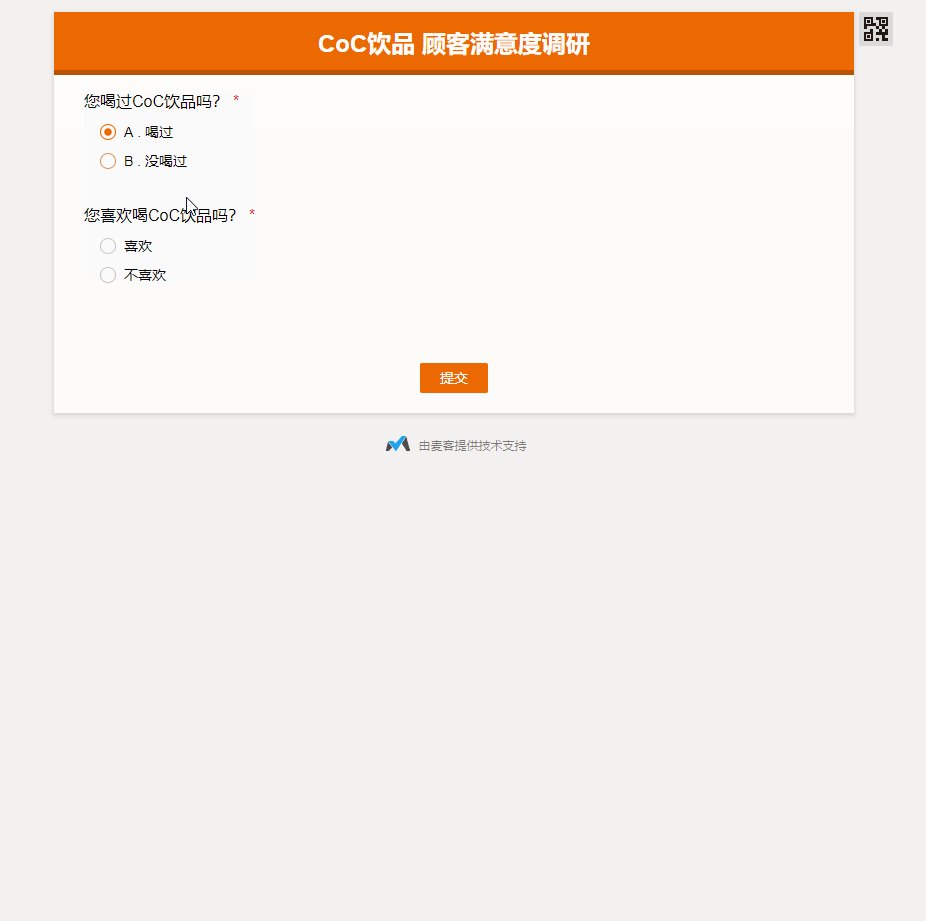
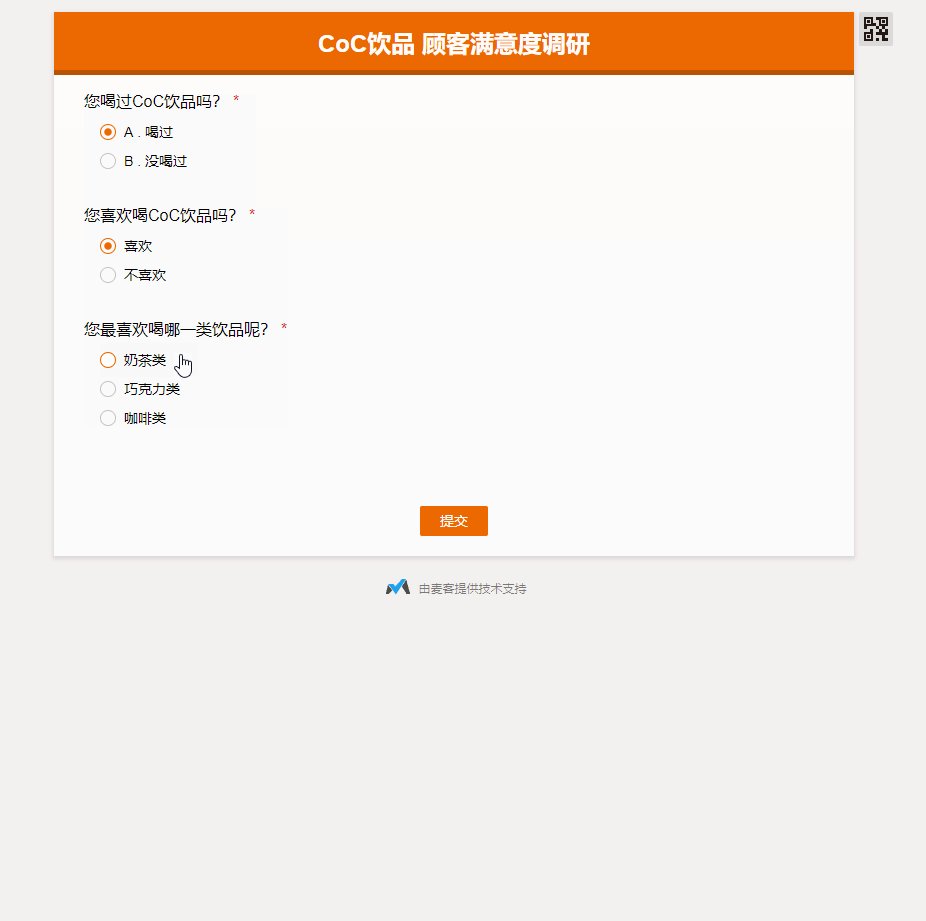
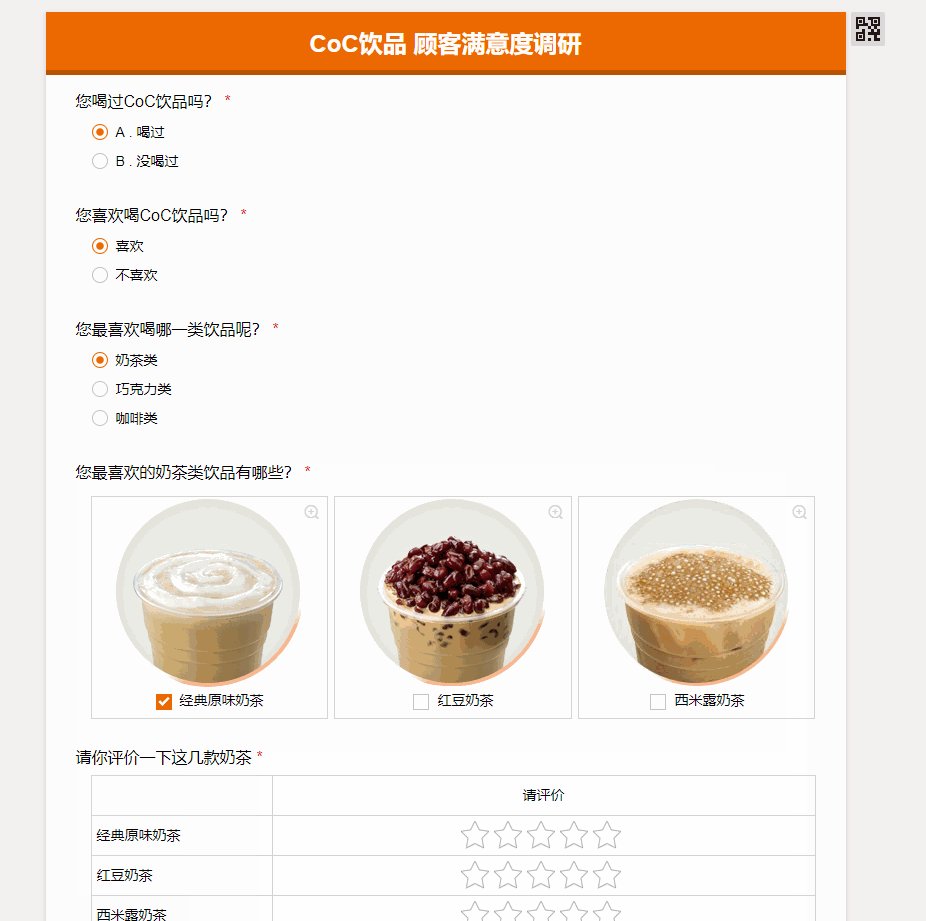
恰当的隐藏信息能够使表单看起来更加清爽怡人,通过“逻辑跳转”设置,可以让有些信息可以在需要进行相关填写时才出现。

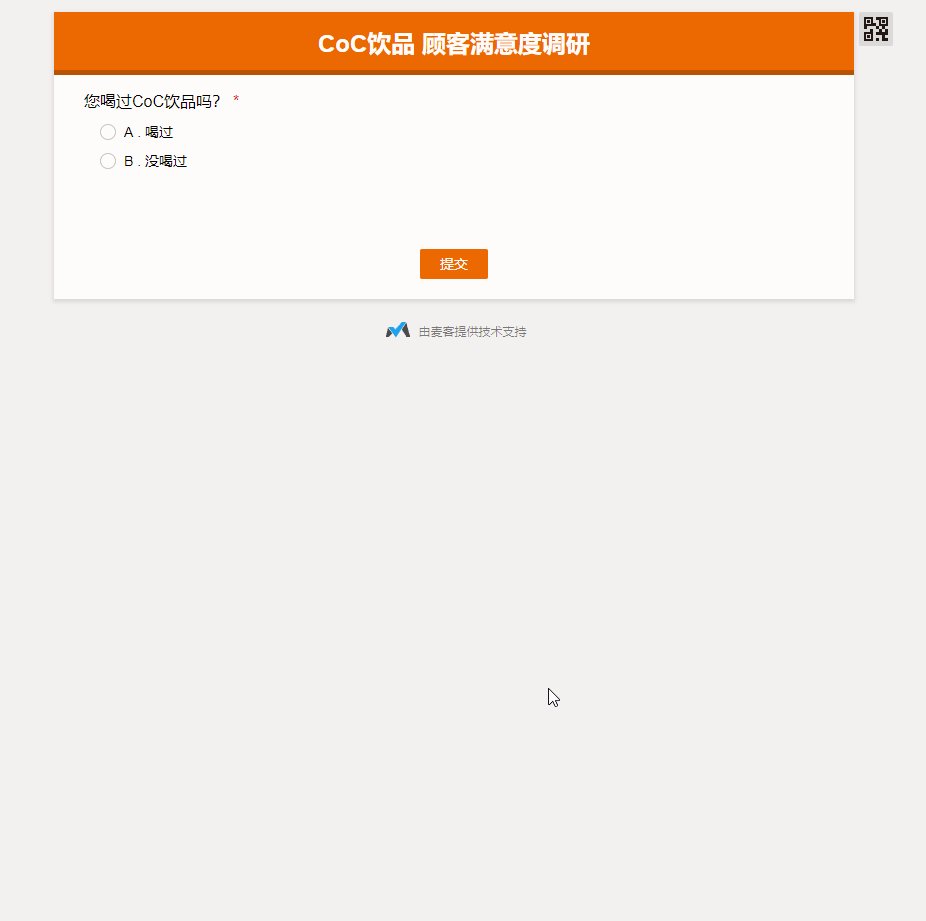
CALL TO ACTION 按钮
利用好“行动按钮”,给表单填写人传达清楚的信息,给予他们所预期的。更加明确、清晰的按钮文字可以帮助提升表单的填写转化。

▶ 具体操作方式:自定义按钮文字
.jpg)
制作表单时,有时候你只需稍微花一点点心思就可以为用户带来更好的填写体验,何乐而不为呢?
当然啦,以上只是最基础、最简单的方法。你还可以试着使用更加亲切的语言、更加舒服的字体字号、更精美的图片等手段,进一步优化表单,最大程度上愉悦和方便用户。









